The Workbench
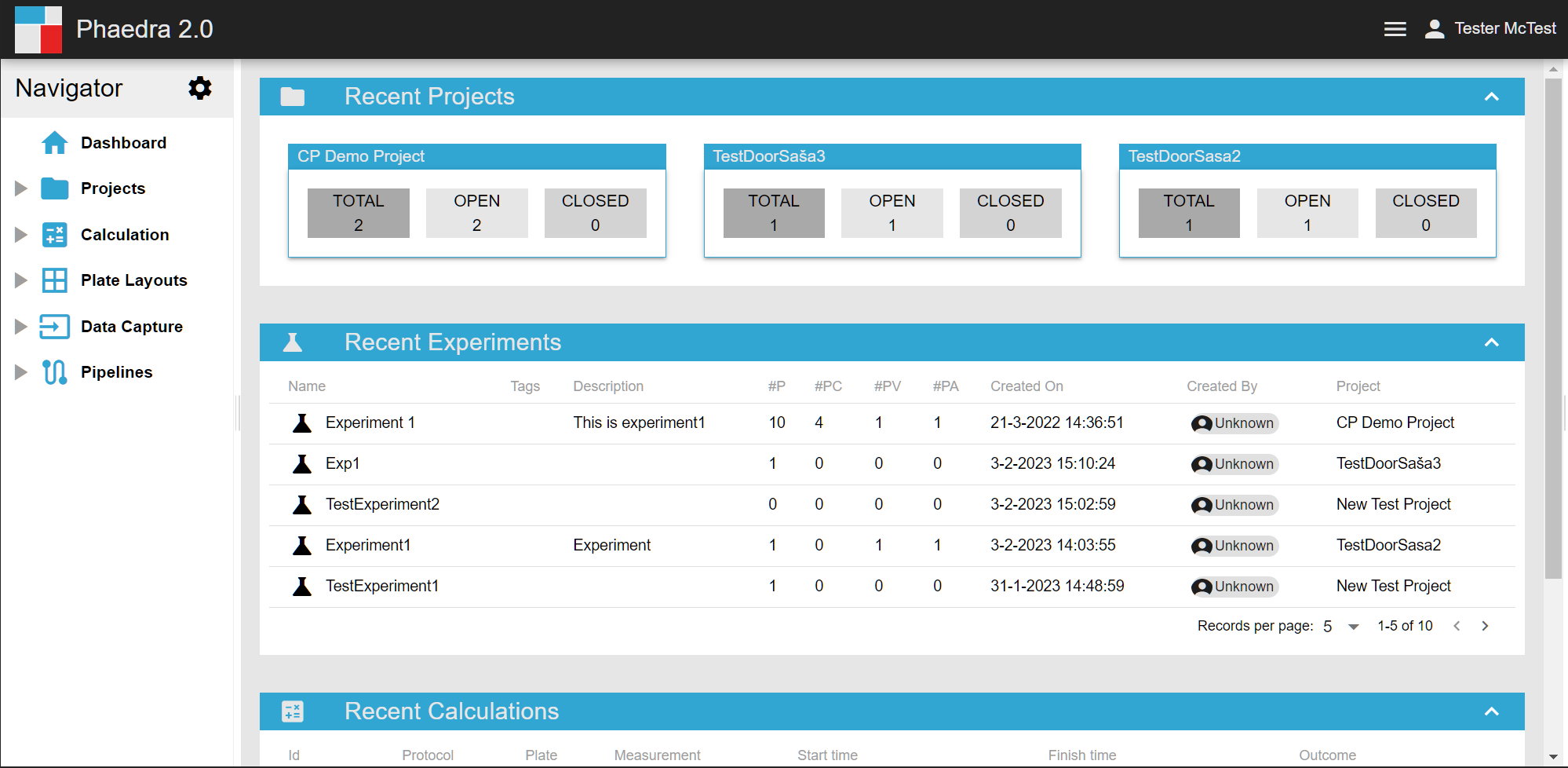
Phaedra’s workbench is customizable, although the overall layout is fixed:

- In the top is the title bar containing the Main Menu button and an icon representing the currently logged-in user.
- On the left is the Navigator, showing a number of categories you can open and navigate into.
- In the center of the workbench is the main area, where detailed information is shown for the entity you’ve navigated to.
- On the right is the side panel, which is collapsed by default. This panel can be expanded to display additional views on the current entity.
The title bar cannot be moved, but the three main sections (left, center, right) below it can be resized by clicking and dragging the separator bars between them.
Sections
When displaying larger amounts of information, the main area is usually split up into multiple sections. These sections can be recognized by their blue color and the little white chevron on the right. Clicking on the chevron will collapse or expand the whole section.
Bookmarks
Since the Phaedra workbench is entirely browser-based, you can easily bookmark specific locations. For example, if you use the Navigator to browse into your projects and then open “Project X” which has ID 123, you’ll note that the browser’s address bar shows something like this:
https://your.phaedra.server/project/123
Opening this URL, e.g. by clicking on it from a bookmark tab or by receiving it from a colleague by mail, will immediately open a Phaedra workbench displaying “Project X”.
Note: obviously, the person opening the link may receive a login screen first to confirm their access before being able to see the project!